之前都是学习Activity,对于布局都没有做过学习,这里就简单学习下吧。下面看下Android Studio下有哪些控件:
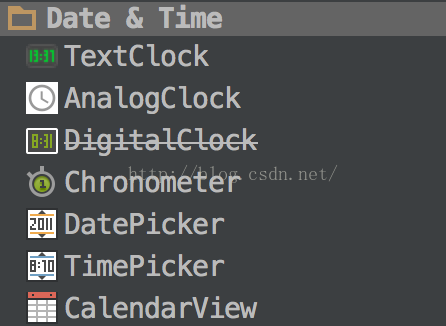
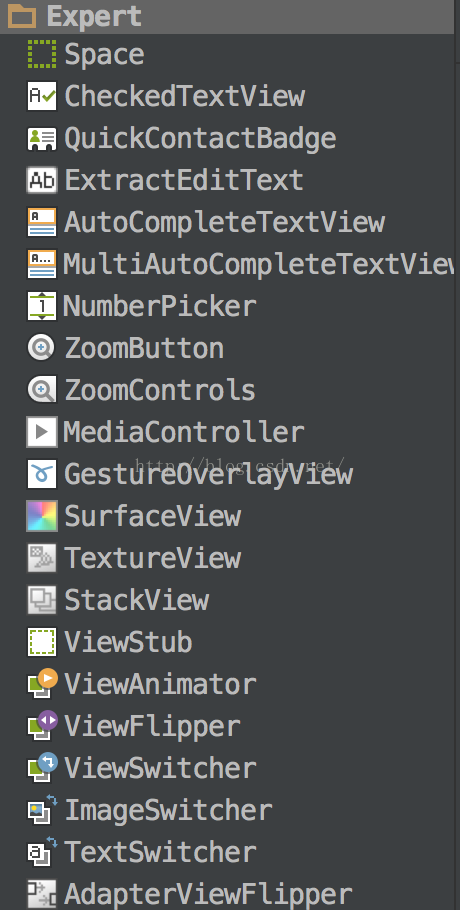
这里分为Widgets,Text Fields,Containers,Date & Time和Expert。
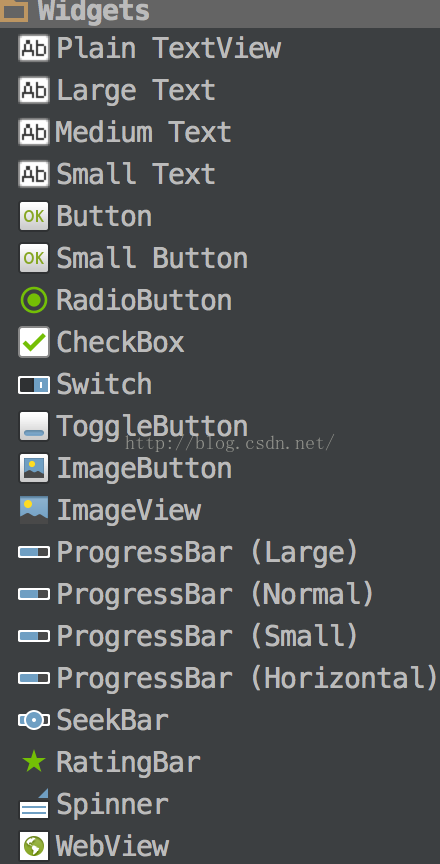
其中Widgets微件主要是一些简单地单一的功能,像TextView用来显示一些文字信息,Button用来触发按钮,RadioButton,CheckBox,Switch都是选择用的,ImageButton是可以添加图片,ImageView用来显示图片,ProgressBar是进度条,SeekBar是可拖动的进度条,Rating Bar是点星的功能,Spinner是下拉列表,WebView是用来显示web页面的。这里一般都是静态的显示为主,用户只有点击拖动,很少输入。
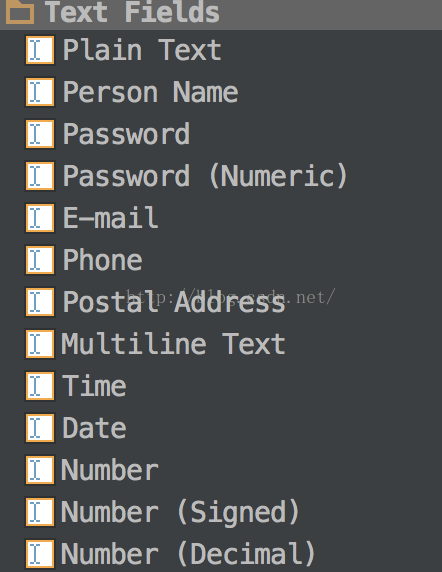
Text Fields主要是一些动态的和用户交互的内容,也即EditText,一般都需要输入。像Plain Text,Person Name,Password,E-mail,Phone,Postal Address, Multiline Text,Time,Date,Number等都是需要输入的信息。
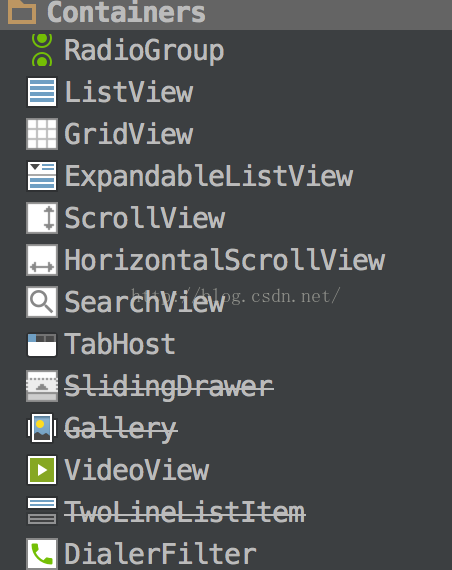
Containers是容器的意思,这里基本上都是一个一个常用的view的容器。
Date & Time主要是一些时间和日期的控件。
Expert大概是专家级用的吧,不太明白,以后再看看。
这里先简单学习下TextView,Button,EditView,ImageView,ProcessBar,AlertDialog,ProcessDialog等。
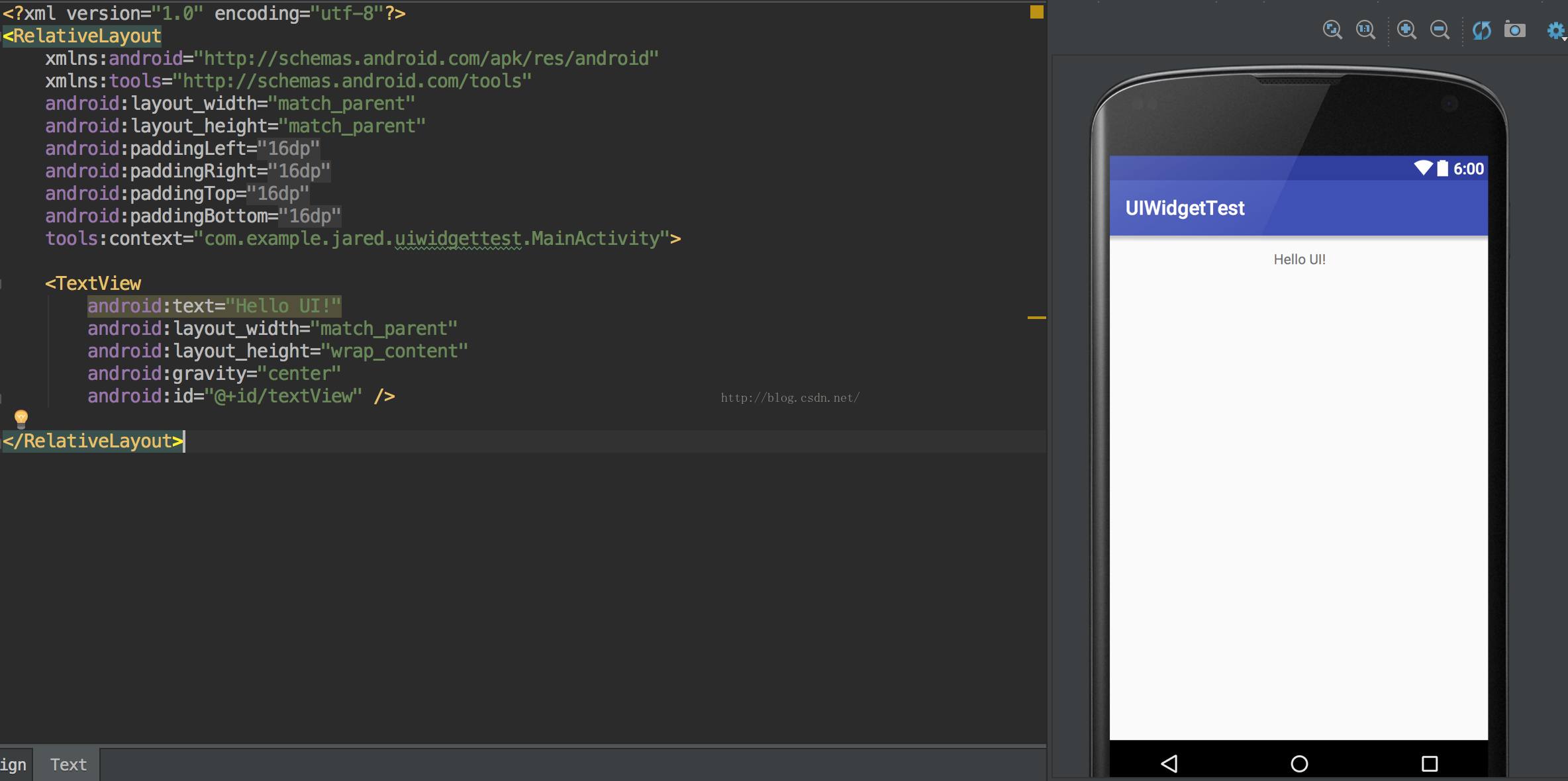
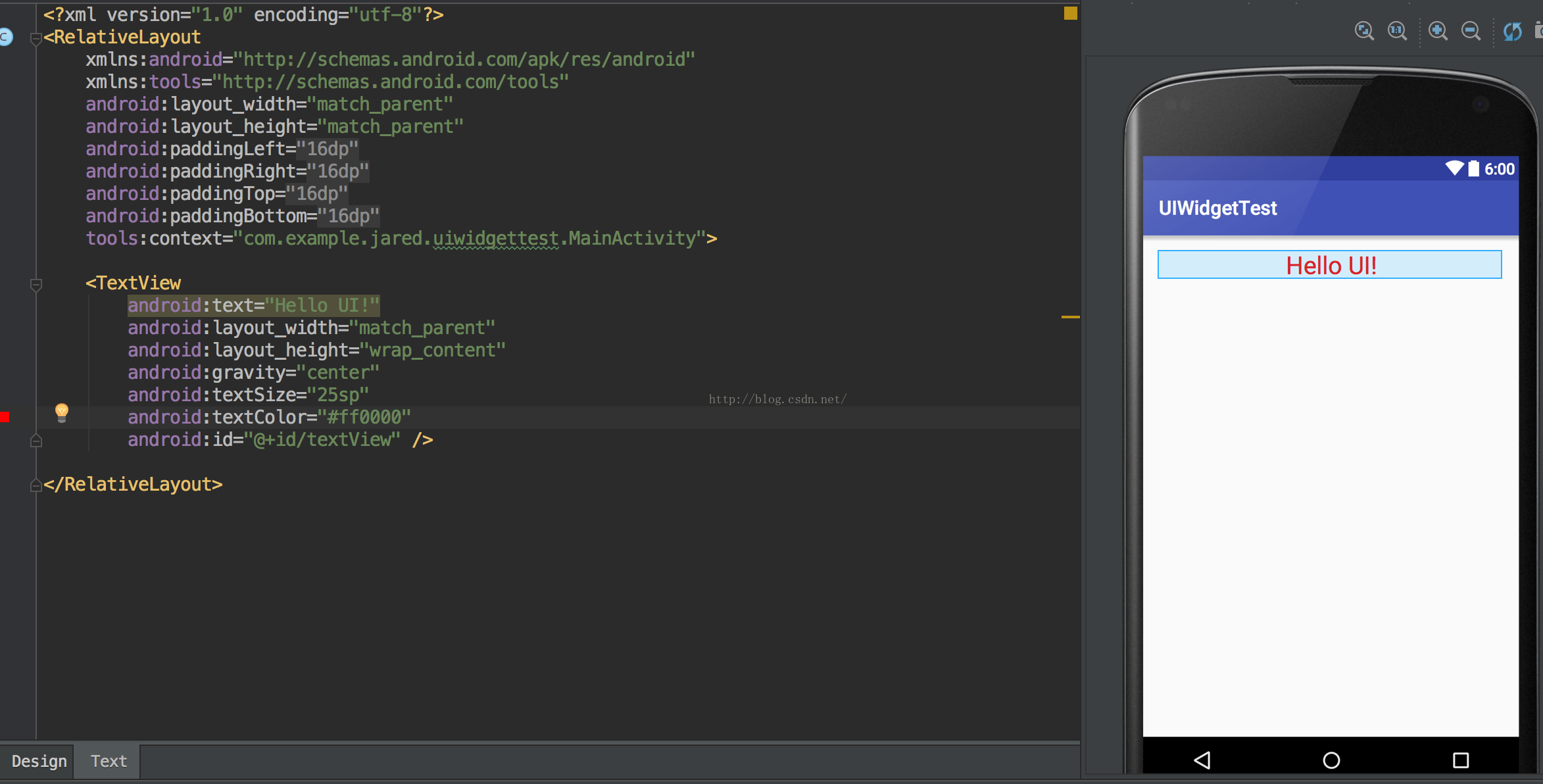
首先是前面两个在前段时间已经学习过了的,TextView和Button。先学习下TextView,先看下系统为我们创建的代码:
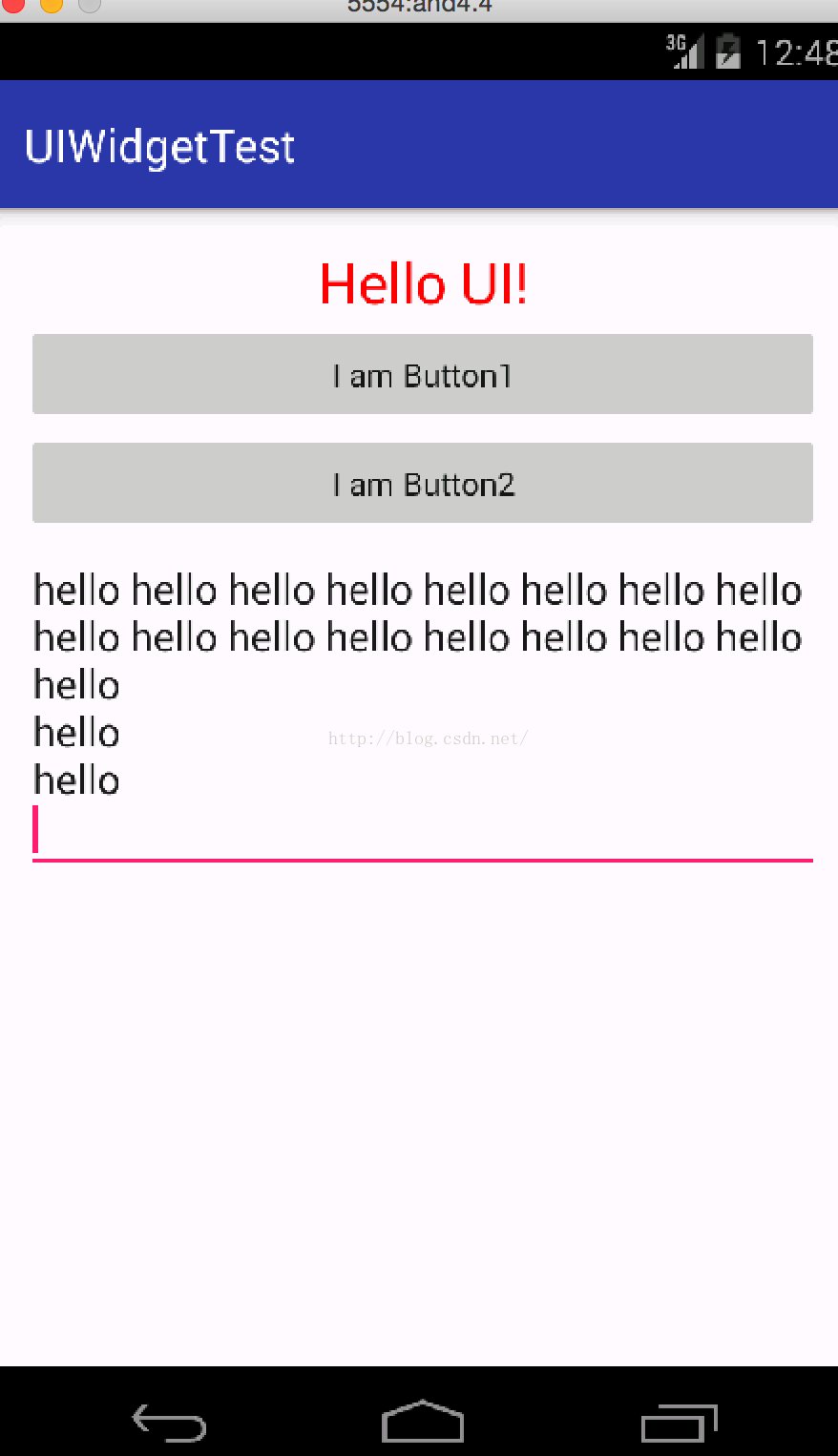
这里主要看下TextView这个控件的代码,这里基本上都是xml来实现的。<TextView …… />,在这里面填写需要实现的布局和内容等。其中android:text是要显示的问题,android:layout是布局,android:id是在代码实现时需要获取控制的唯一标识符。
显示效果如下:





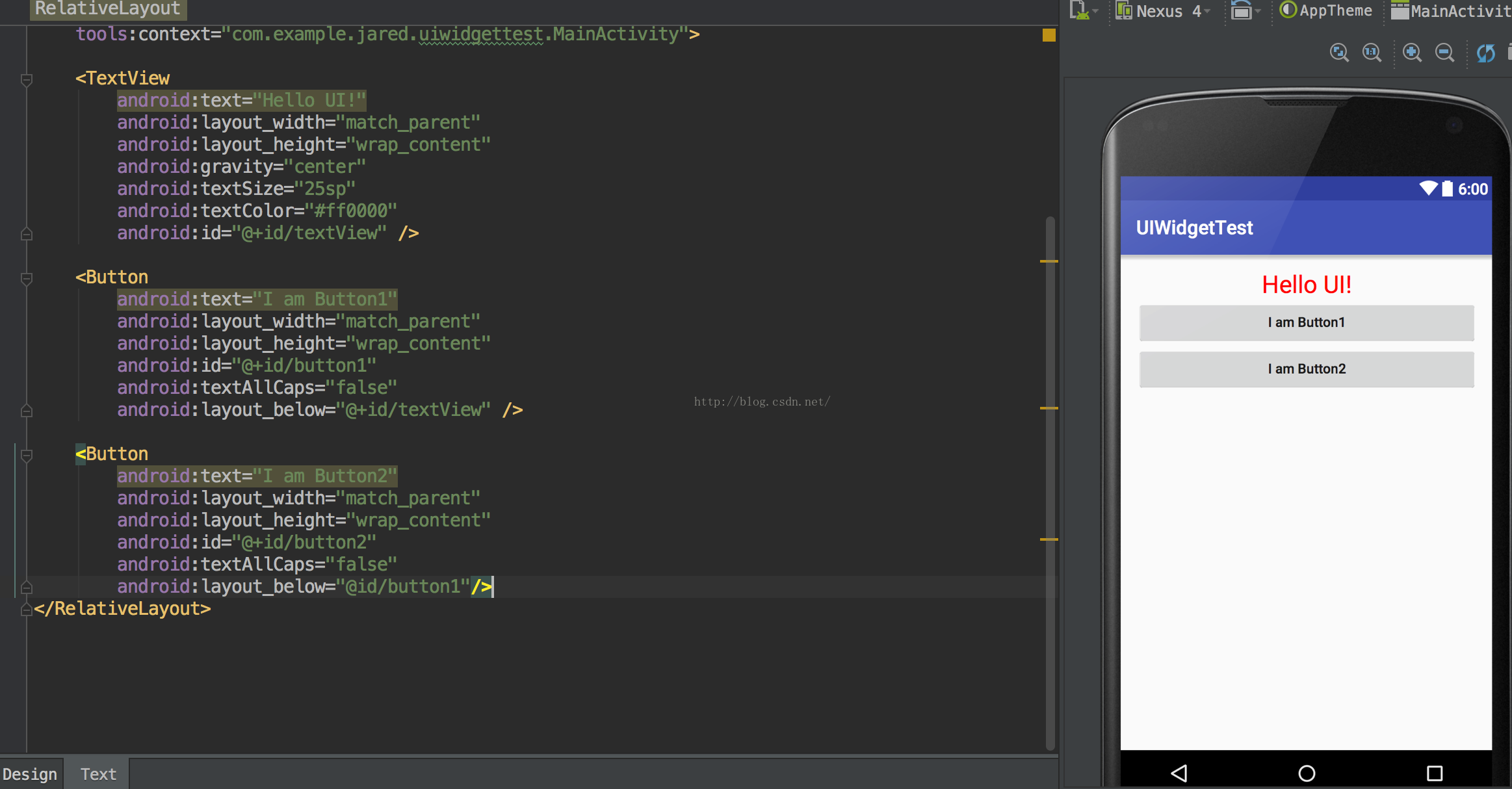
package com.example.jared.uiwidgettest;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1 = (Button)findViewById(R.id.button1); button1.setOnClickListener(new MyOnClickListener()); button2 = (Button)findViewById(R.id.button2); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: Toast.makeText(MainActivity.this, "Button1 is clicked !", Toast.LENGTH_SHORT).show(); break; case R.id.button2: Toast.makeText(MainActivity.this, "Button2 is clicked !", Toast.LENGTH_SHORT).show(); default:break; } } }} 这里实现了内部类MyOnClickListener继承实现了OnClickListener类,然后根据不同的id处理不同逻辑。这样在onCreat方法里的代码就不会一大串了,逻辑更加清晰。好了,Button就讲这么多了。 运行查看效果如下:



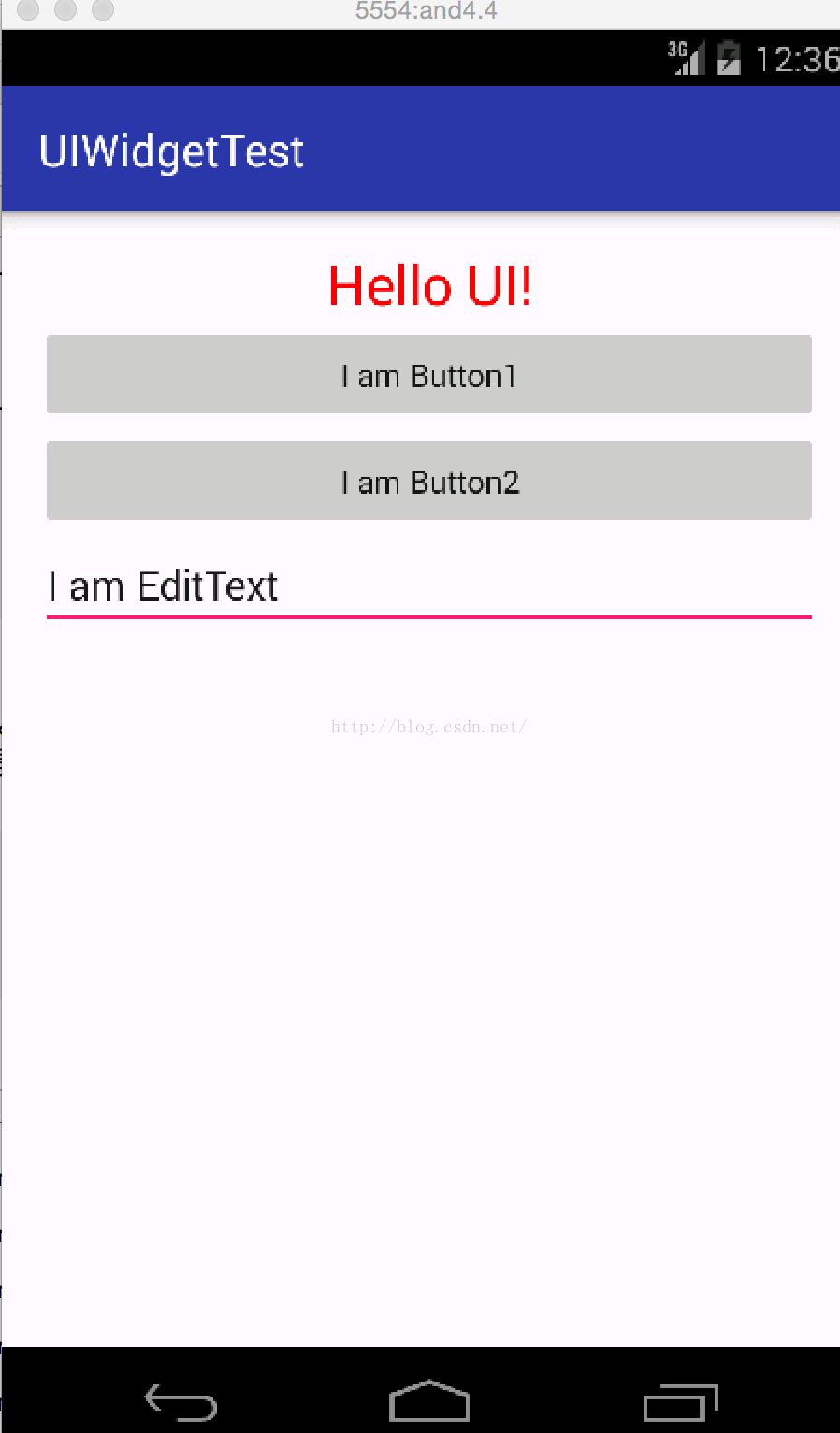
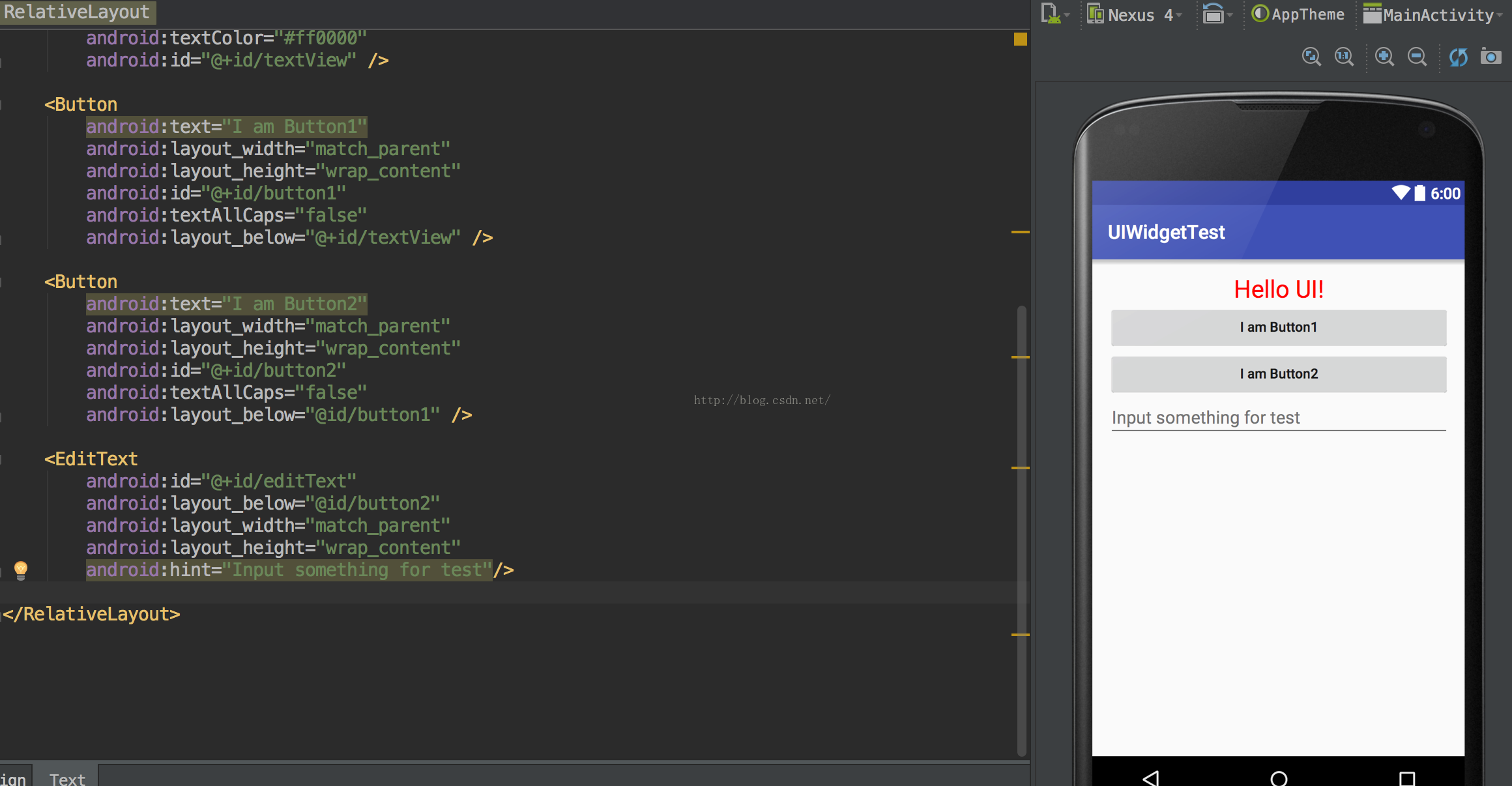
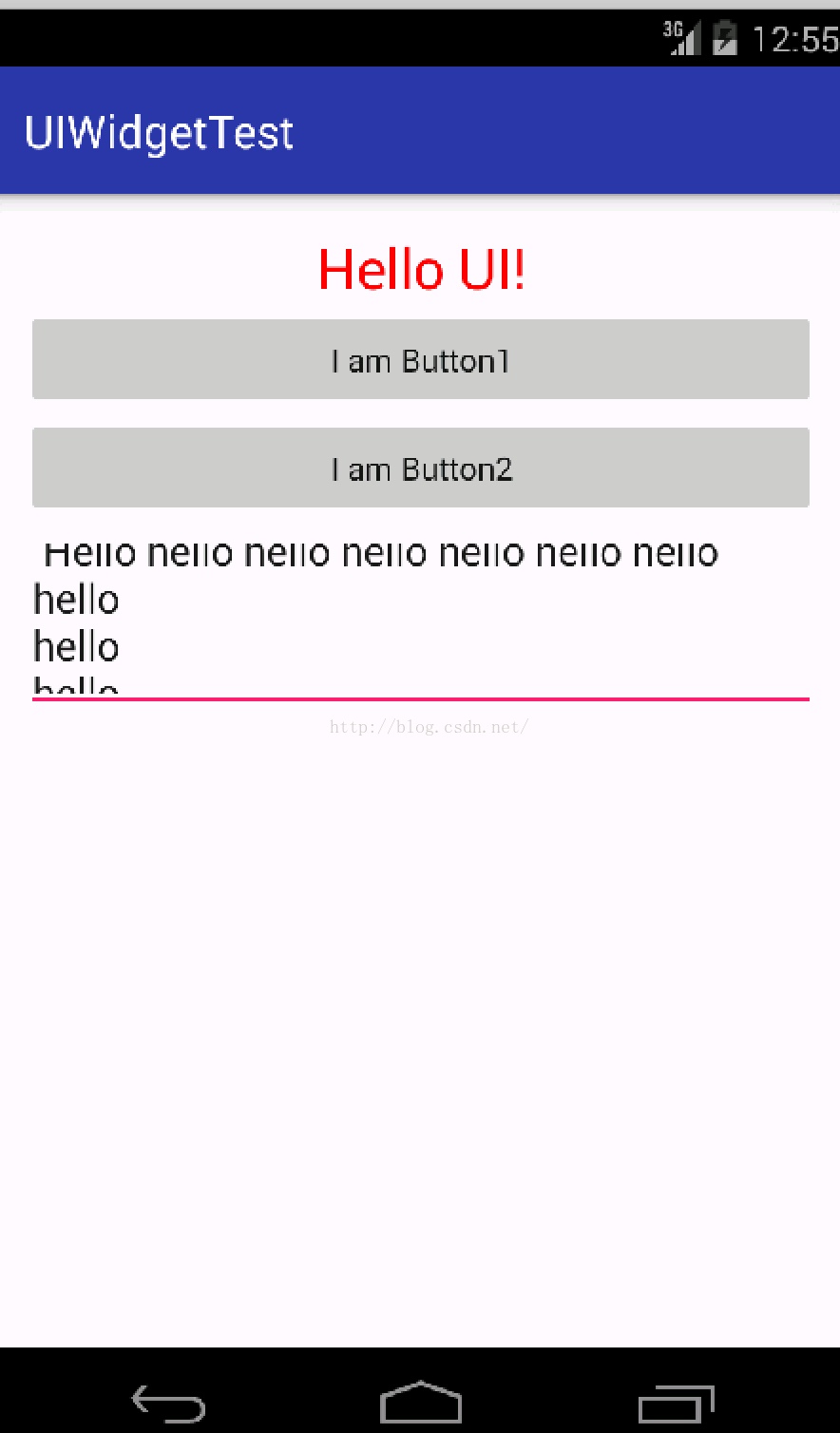
这里设置了3行,运行如下所示:

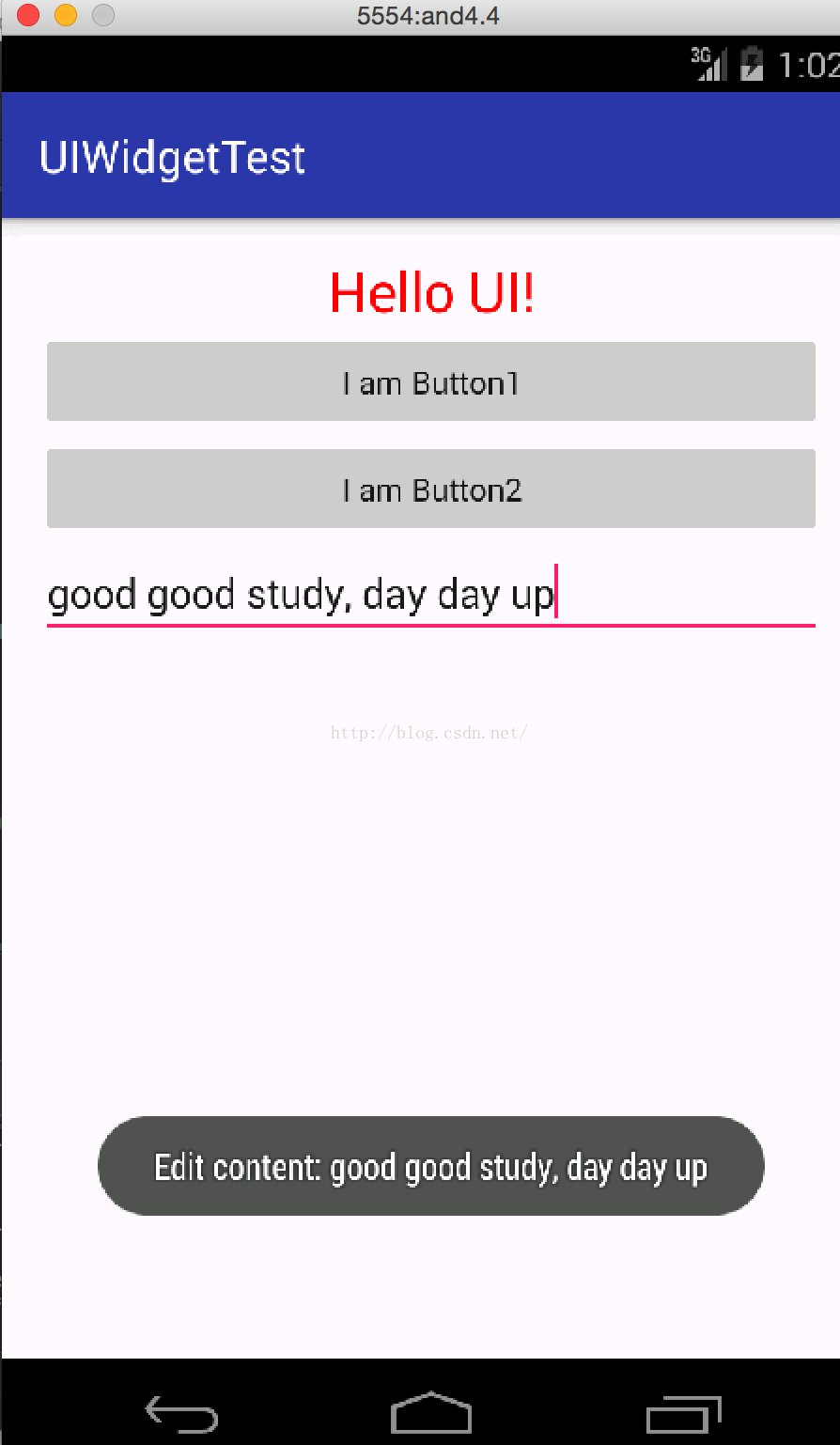
package com.example.jared.uiwidgettest;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private EditText editText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText = (EditText)findViewById(R.id.editText); button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); button1.setOnClickListener(new MyOnClickListener()); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: String editdata = editText.getText().toString(); Toast.makeText(MainActivity.this, "Edit content: " + editdata, Toast.LENGTH_SHORT).show(); break; case R.id.button2: Toast.makeText(MainActivity.this, "Button2 is clicked !", Toast.LENGTH_SHORT).show(); default:break; } } }} 

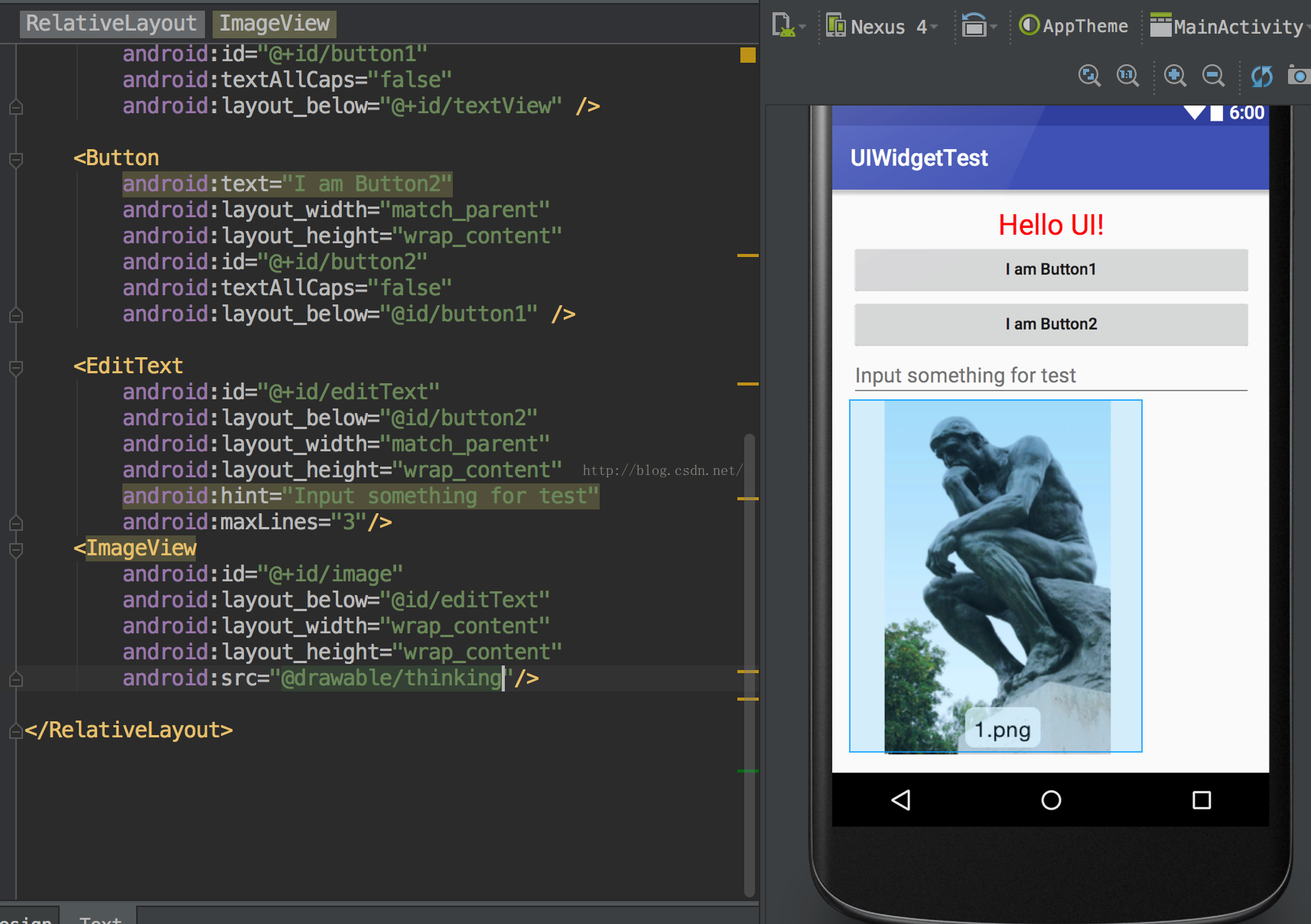
package com.example.jared.uiwidgettest;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private EditText editText; private ImageView imageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText = (EditText)findViewById(R.id.editText); button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); imageView = (ImageView)findViewById(R.id.image) ; button1.setOnClickListener(new MyOnClickListener()); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: String editdata = editText.getText().toString(); Toast.makeText(MainActivity.this, "Edit content: " + editdata, Toast.LENGTH_SHORT).show(); break; case R.id.button2: Toast.makeText(MainActivity.this, "Button2 is clicked !", Toast.LENGTH_SHORT).show(); imageView.setImageResource(R.drawable.monalisa); default:break; } } }} 
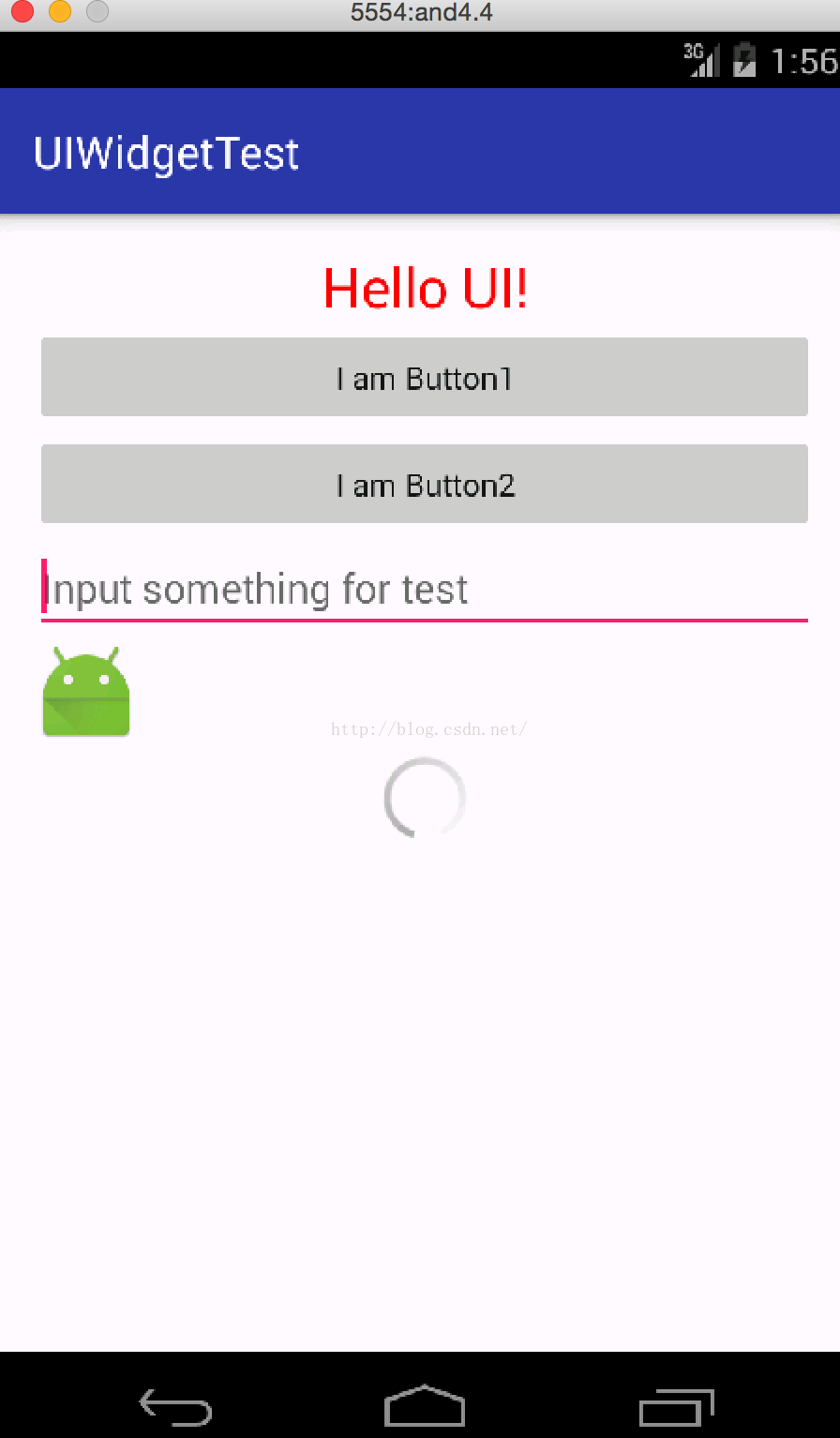
运行结果如下所示:

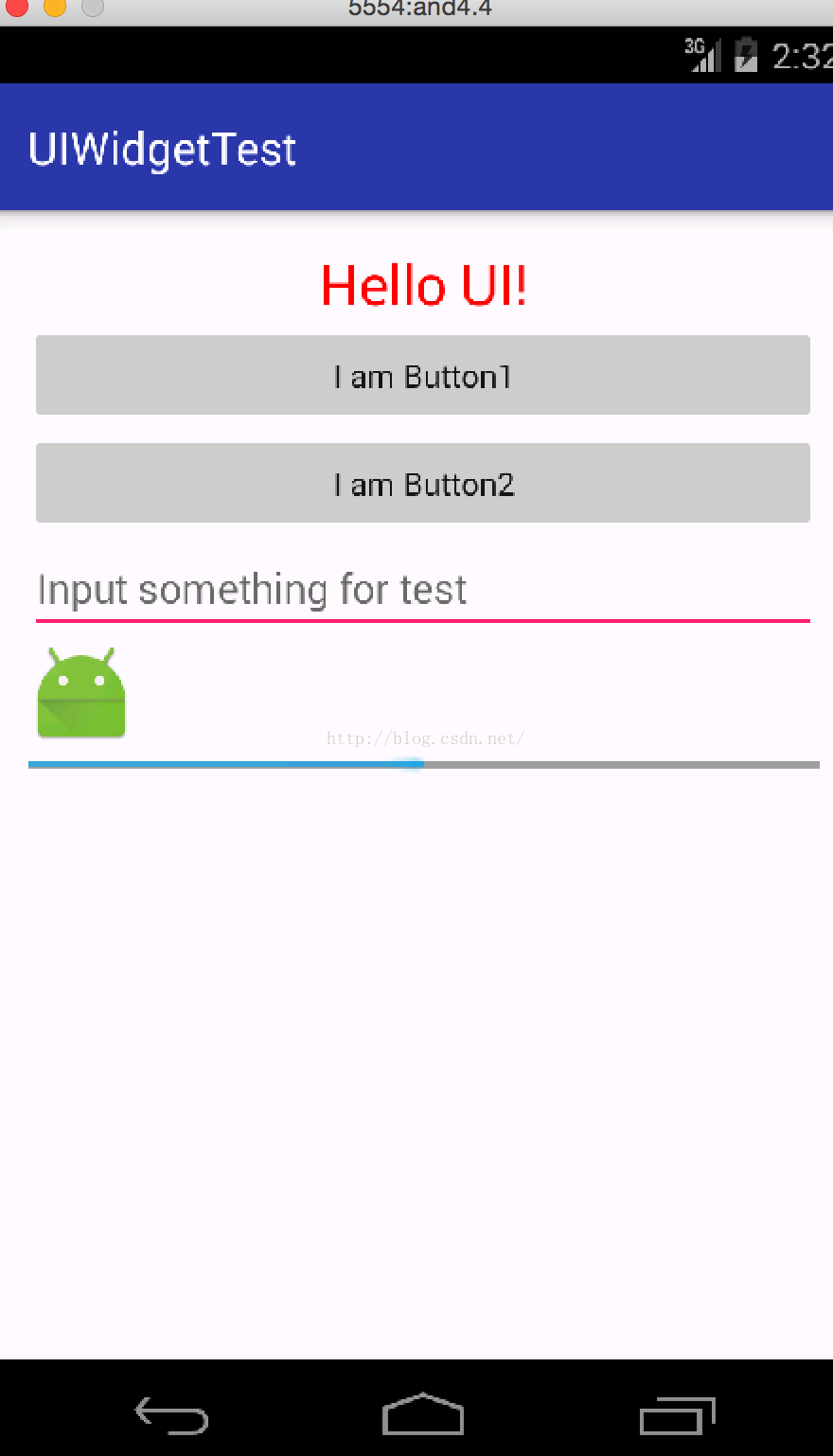
package com.example.jared.uiwidgettest;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.ProgressBar;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private EditText editText; private ImageView imageView; private ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText = (EditText)findViewById(R.id.editText); button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); imageView = (ImageView)findViewById(R.id.image); progressBar = (ProgressBar)findViewById(R.id.progressbar); button1.setOnClickListener(new MyOnClickListener()); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: //String editdata = editText.getText().toString(); //Toast.makeText(MainActivity.this, "Edit content: " + editdata, // Toast.LENGTH_SHORT).show(); if(progressBar.getVisibility() == View.GONE) { progressBar.setVisibility(View.VISIBLE); } else { progressBar.setVisibility(View.GONE); } break; case R.id.button2: Toast.makeText(MainActivity.this, "Button2 is clicked !", Toast.LENGTH_SHORT).show(); imageView.setImageResource(R.drawable.monalisa); default:break; } } }} 这里用到了visible属性,一般是visible,invisible和gone,意思也很好理解,visible指的是显示,invisible就是不显示了,那么gone就是消失了,也不占用屏幕空间了。所以上述代码通过getVisibility和setVisibility来实现功能。 package com.example.jared.uiwidgettest;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.ProgressBar;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private EditText editText; private ImageView imageView; private ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText = (EditText)findViewById(R.id.editText); button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); imageView = (ImageView)findViewById(R.id.image); progressBar = (ProgressBar)findViewById(R.id.progressbar); button1.setOnClickListener(new MyOnClickListener()); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: //String editdata = editText.getText().toString(); //Toast.makeText(MainActivity.this, "Edit content: " + editdata, // Toast.LENGTH_SHORT).show(); if(progressBar.getVisibility() == View.GONE) { progressBar.setVisibility(View.VISIBLE); } else { progressBar.setVisibility(View.GONE); } break; case R.id.button2: //Toast.makeText(MainActivity.this, "Button2 is clicked !", // Toast.LENGTH_SHORT).show(); //imageView.setImageResource(R.drawable.monalisa); int progress = progressBar.getProgress(); progress += 10; progressBar.setProgress(progress); break; default:break; } } }} 运行后按多次button2,效果如下: 
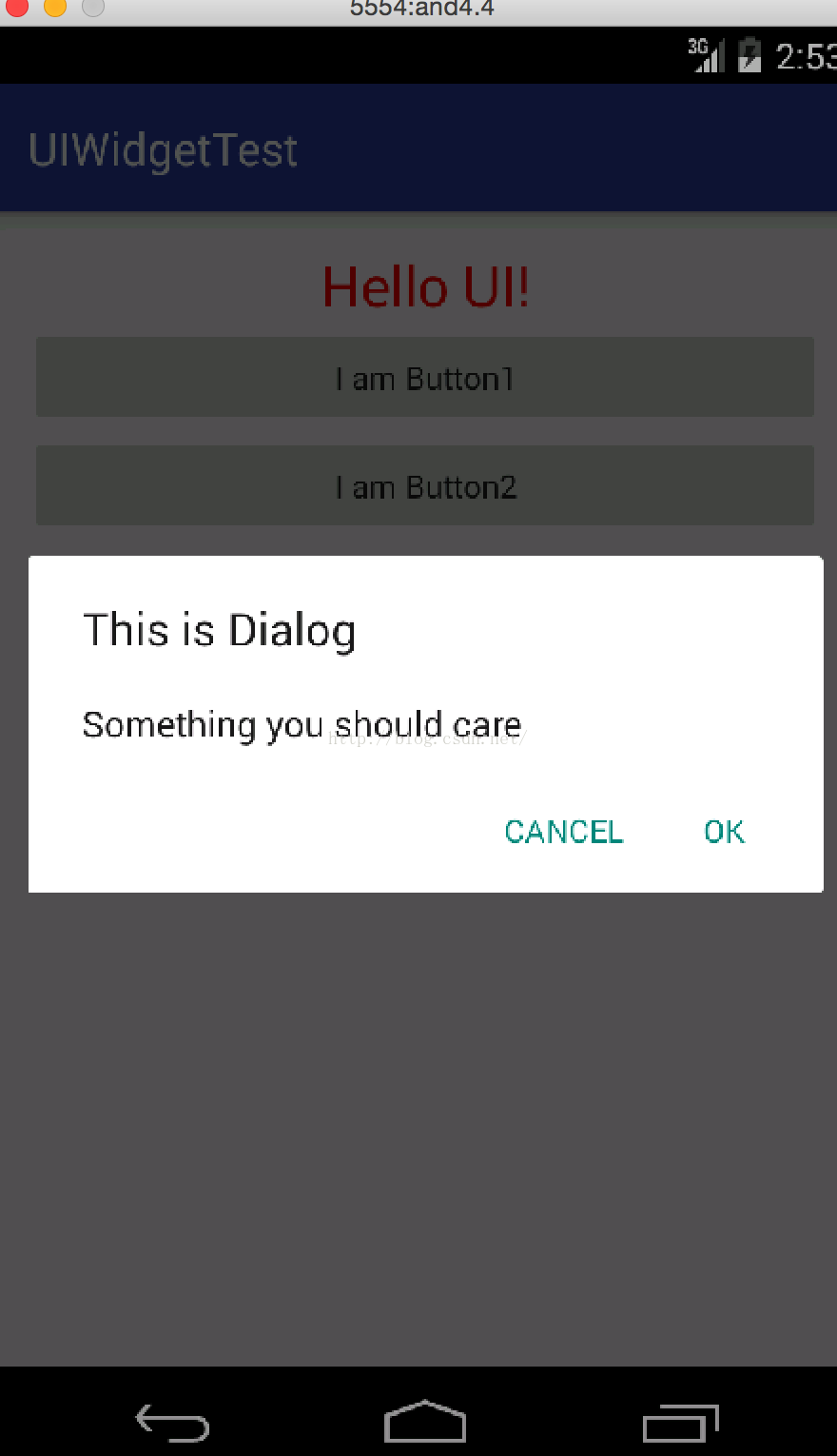
package com.example.jared.uiwidgettest;import android.content.DialogInterface;import android.os.Bundle;import android.support.v7.app.AlertDialog;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.ProgressBar;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private EditText editText; private ImageView imageView; private ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText = (EditText)findViewById(R.id.editText); button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); imageView = (ImageView)findViewById(R.id.image); progressBar = (ProgressBar)findViewById(R.id.progressbar); button1.setOnClickListener(new MyOnClickListener()); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: AlertDialogShow(); break; case R.id.button2: Toast.makeText(MainActivity.this, "Button2 is clicked !", Toast.LENGTH_SHORT).show(); break; default:break; } } } public void AlertDialogShow() { AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this); dialog.setTitle("This is Dialog"); dialog.setMessage("Something you should care"); dialog.setCancelable(false); dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { } }); dialog.setNegativeButton("Cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { } }); dialog.show(); }} 这里实现了一个AlertDialogShow方法,在button被按下的时候,调用,运行结果如下: 

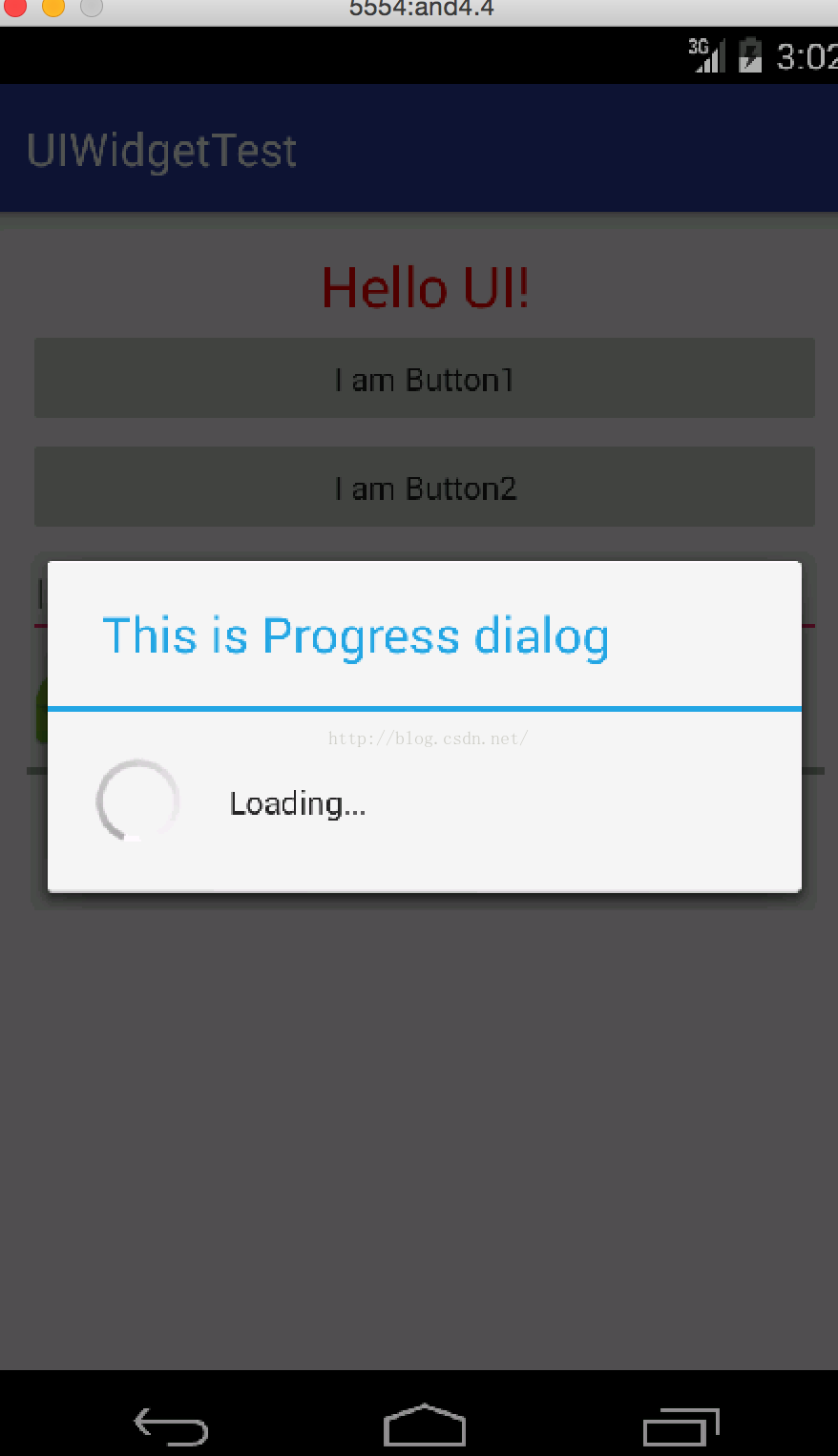
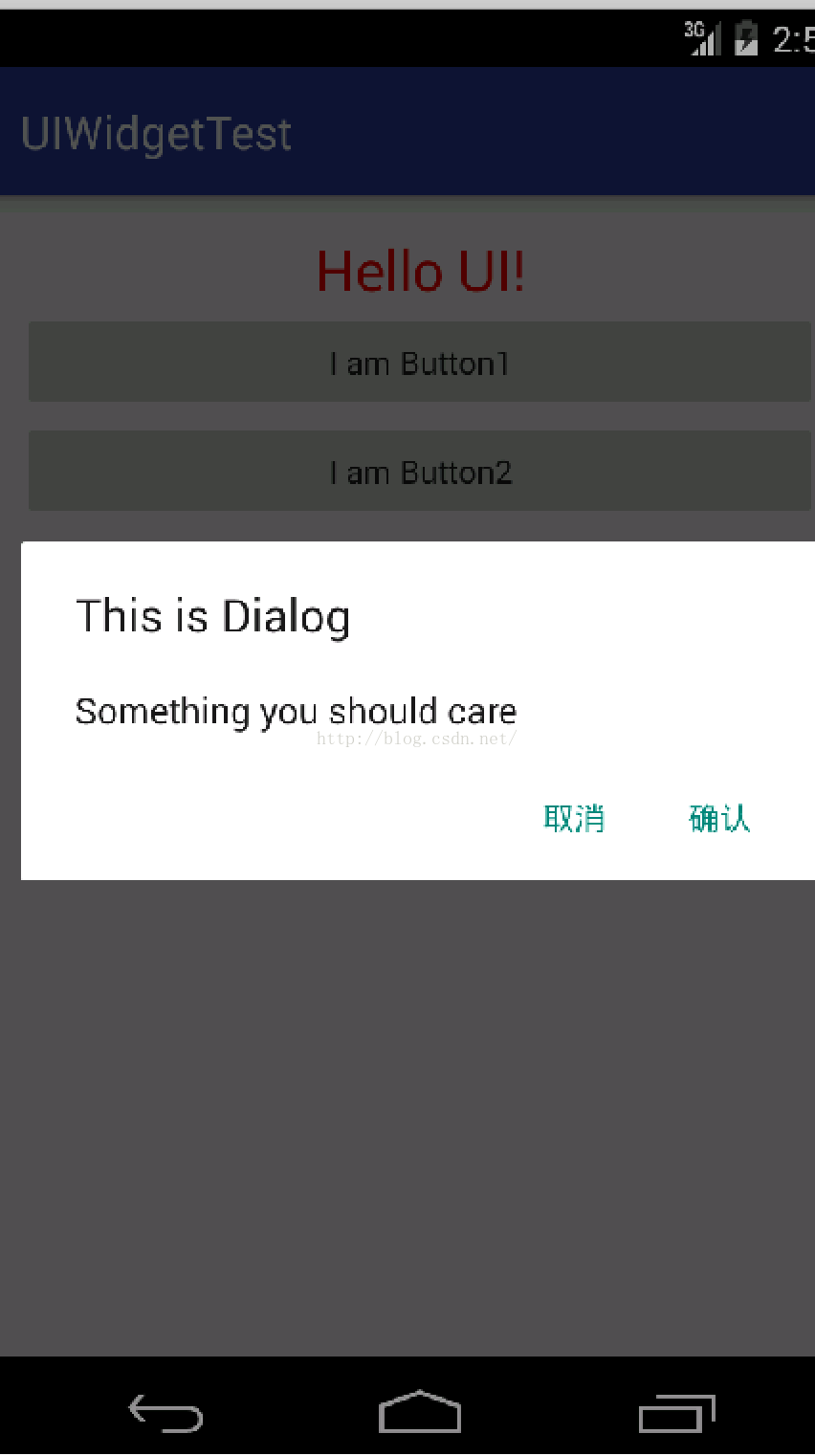
package com.example.jared.uiwidgettest;import android.app.ProgressDialog;import android.content.DialogInterface;import android.os.Bundle;import android.support.v7.app.AlertDialog;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.ProgressBar;public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private EditText editText; private ImageView imageView; private ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText = (EditText)findViewById(R.id.editText); button1 = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); imageView = (ImageView)findViewById(R.id.image); progressBar = (ProgressBar)findViewById(R.id.progressbar); button1.setOnClickListener(new MyOnClickListener()); button2.setOnClickListener(new MyOnClickListener()); } class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View view) { switch (view.getId()) { case R.id.button1: AlertDialogShow(); break; case R.id.button2: ProgressDialogShow(); break; default:break; } } } public void AlertDialogShow() { AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this); dialog.setTitle("This is Dialog"); dialog.setMessage("Something you should care"); dialog.setCancelable(false); dialog.setPositiveButton("确认", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { } }); dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { } }); dialog.show(); } public void ProgressDialogShow() { ProgressDialog progressDialog = new ProgressDialog(MainActivity.this); progressDialog.setTitle("This is Progress dialog"); progressDialog.setMessage("Loading..."); progressDialog.setCancelable(true); progressDialog.show(); }} 这里实现了一个ProgressDialogShow方法,在按钮button2按下时出发,运行效果如下所示: